Now a day, attract readers in first looks is important with all business owner. So how we can solve it? Website loading speed will solve your question. it will help you to optimize WordPress SEO and decrease server resources. Improve loading speed is kind of tough task while setup a WordPress website.
After some years working on WordPress freelancers and build my own websites. I tried many cache plugins such as W3C Total Cache, Super Cache, WP Rockets…
But WP Fastest Cache is the great solution to enable cache on your WordPress blog and boost the loading speed. It is easy to config and did not break your site after activation.
You may already know the value of loading speed.
- Improves your WordPress website SEO.
- Reduce the bounce rate of your website.
- Increase website traffic.
1. Install WP Fastest Cache Plugin
Before starting complete guide on Boost Website Speed with WP Fastest Cache, ensure that there are not any other cache plugin installed on your website. If they are there, uninstall and delete properly. Otherwise, the code will conflict and your website will show errors.
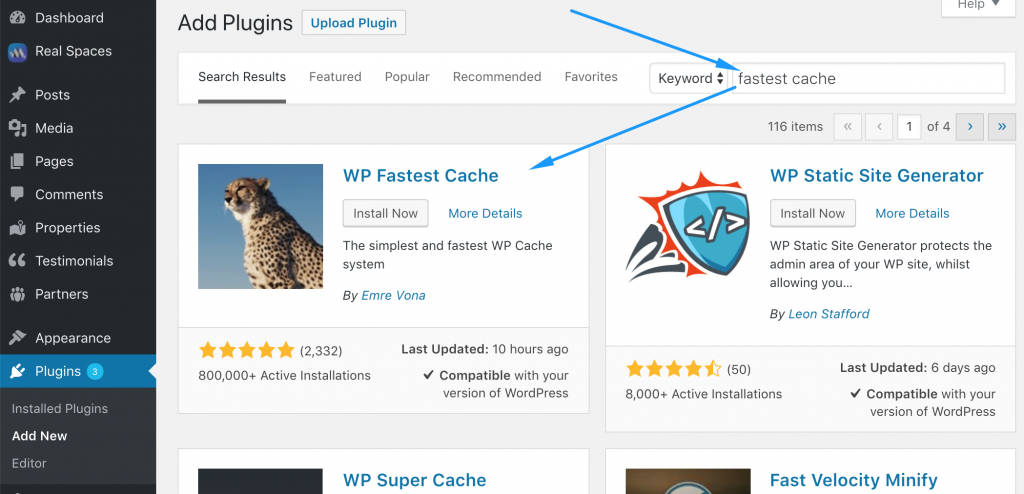
Go to Plugins > Add New menu in your admin panel.
Type keyword ‘fastest cache’ in Keyword search textbox.
Then you can find the first one as the screenshot below. Just press Install then Active to start using.

2. Config WP Fastest Cache
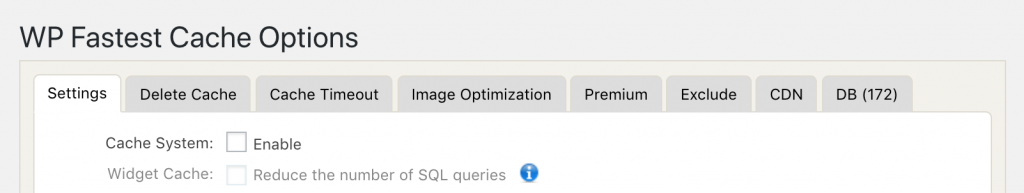
After installation, you can get 8 tabs from menu WP Fastest Cache in your admin panel.

The important tabs are Settings, Delete Cache, Cache Timeout, Exclude, CDN, DB
For my experience, I only use tabs Settings, Cache Timeout, Exclude.
Let start to config!
Firstly, you need to know that your content type of your website included Images, CSS and source HTML.
The main solution for loading speed is compressing them to minimum size and put them into browser cache for next loading – reduce the time for seconds loading.
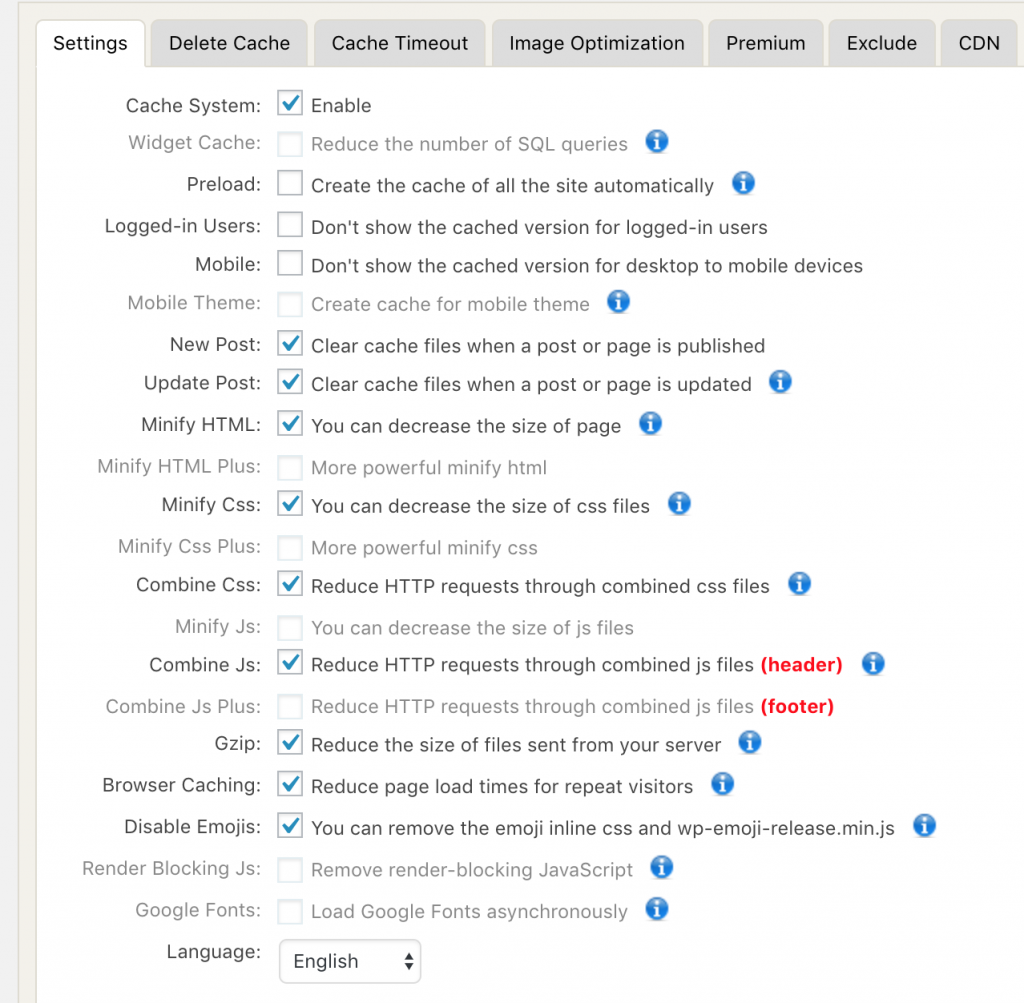
Before enabling cache, we will enable content type will be applied cache for. The screenshot below are options which I applied for my site.

Important options:
- Minify HTML: This option will clear all duplicate whitespace and break line on HTML source code for decrease size of HTML when loading.
- Minify CSS: Similar Minify HTML, all CSS file will be minified for removing white space, comment line and line break
- Combine CSS: This option will merge CSS files into one file to reduce time loading. Loading one-time CSS file instead of multiple files.
- Combine JS: Same as Combine CSS option. All JS files combine into one – without minify.
- GZip: Gzip Compression feature compresses the pages and resources before sending so the transfer time is reduced.
- Browser Caching: If the commonly used files are cached by browser, the visitors’ browsers do not have to load them every time so the load times of pages are reduced.
Other options:
- Logged-in Users: Don’t show the cached version for logged-in users
- New Post: Clear cache files when a post or page is published
- Update Post: Clear cache files when a post or page is updated.
Delete Cache tab
On this tab, you can delete cache file manual with two options: Delete cache/ Delete Cache and Minify CSS/JS
Exclude tab
I keep this tab as default. in case you want to disable cache for a post or URL, just setup it here with rules.
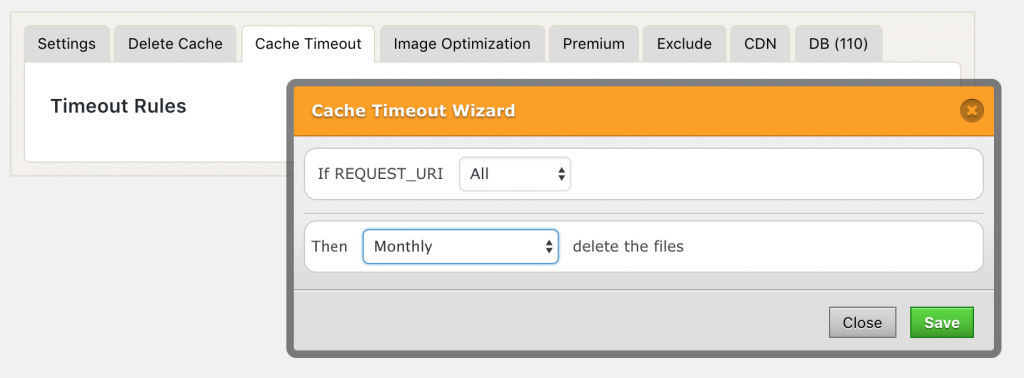
Cache Timeout tab
if your site is a blog, you can setup how long cache file deleted automatically.
You can setup rule for a page or all pages…

Follow my setup to complete.
Also, you can upgrade to premium version. They provide so many extra cool features with the premium version at $39.99.
3. CloudFlare
I use Cloudflare to enable HTTPS and another cache level for website.
Cloudflare basically a Web Application Firewall, a distributed proxy server, and a content delivery network (CDN). CDN stands for Content Delivery Network. It is a network of servers which deliver cached static content from websites to users based on the geographic location of the user.
There are some steps to setup CloudFlare for your website.
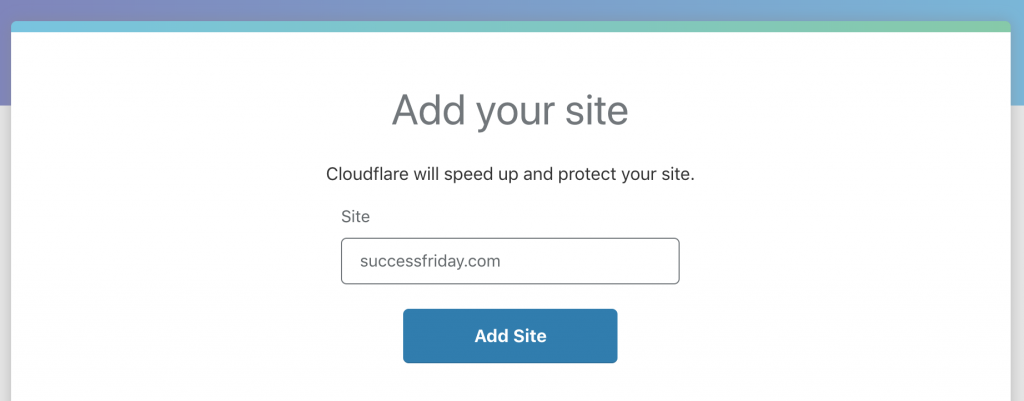
Go to Cloudflare and signup. After login, you will be prompted to add your website as below.

Enter your domain and hit Add Site. You will get below prompted. That is some requirement DNS from Cloudflare, I will guide you to get it.

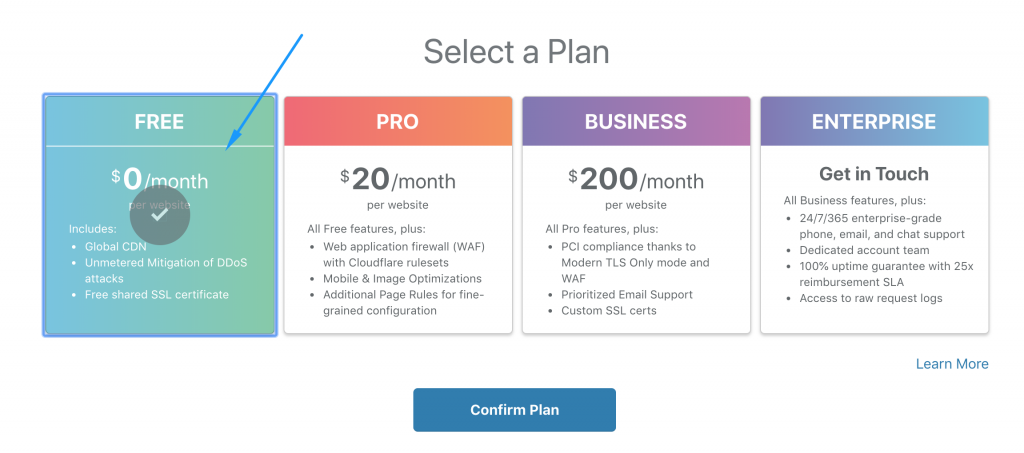
Now, hit Next button to get next step for selection license. Select Free plan and hit Confirm Plan.

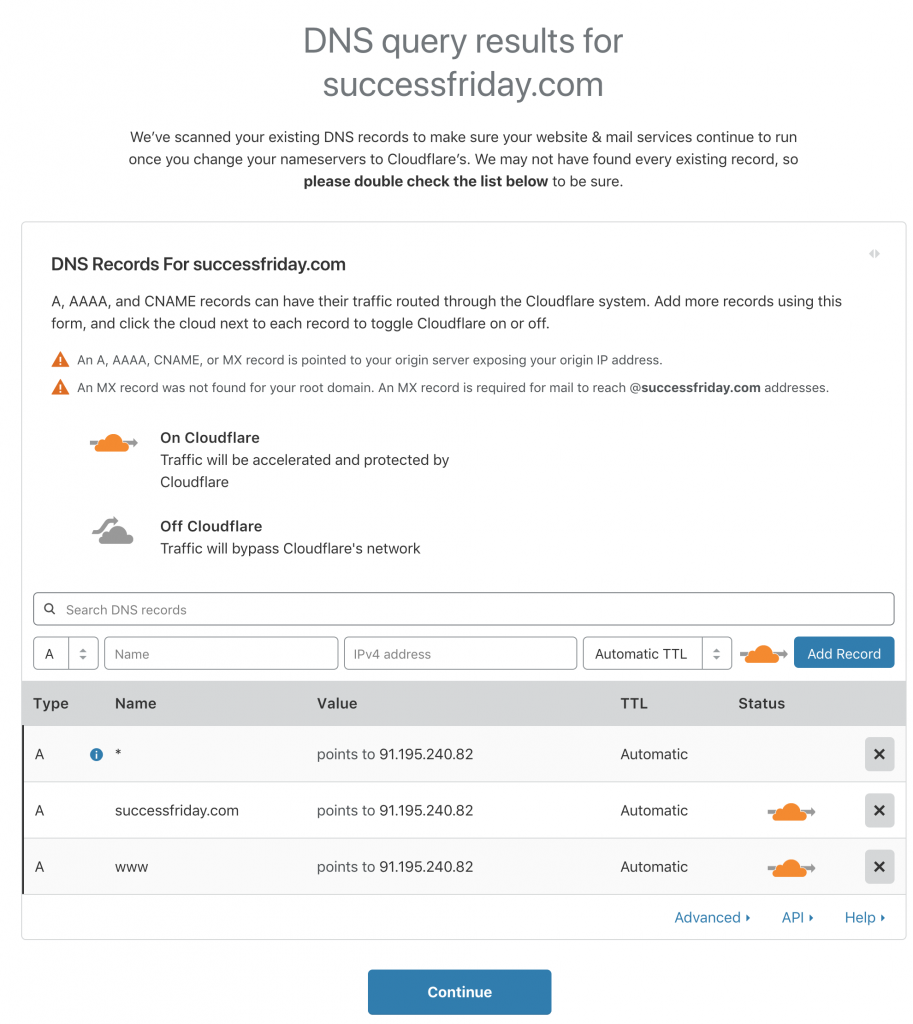
Next step, that is current DNS information of your domain, just hit Continue button go to the next step.

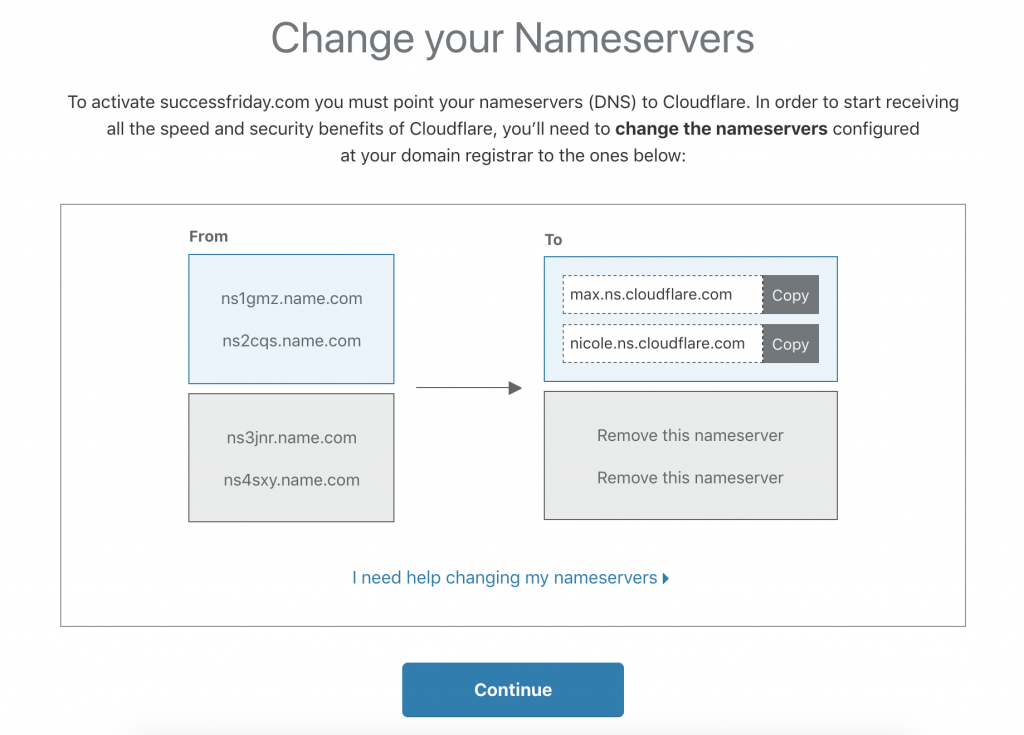
Next step is important. You need to get new DNS server host for your domain. Copy them and we go to next step.

We passed 80% of Cloudflare config. Before press Recheck Nameserver button, please go through steps to set new DNS servers for your domain.

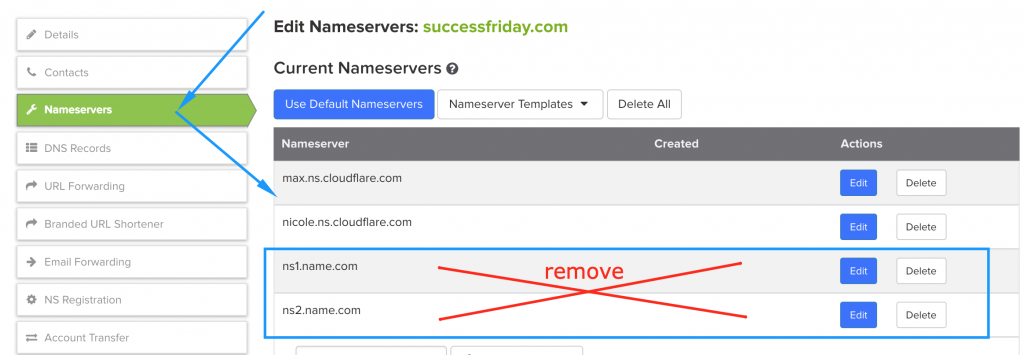
Change DNS Servernames
To change the DNS Servername. Go to your domain provider > Domains manage then click edit domain.
Find the DNS Servernames/Nameservers tab then remove all existing config. After that fill the new Nameservers you got from Cloudflare and Apply the setting.
I use Name.com as the provider, you can get follow screenshot.

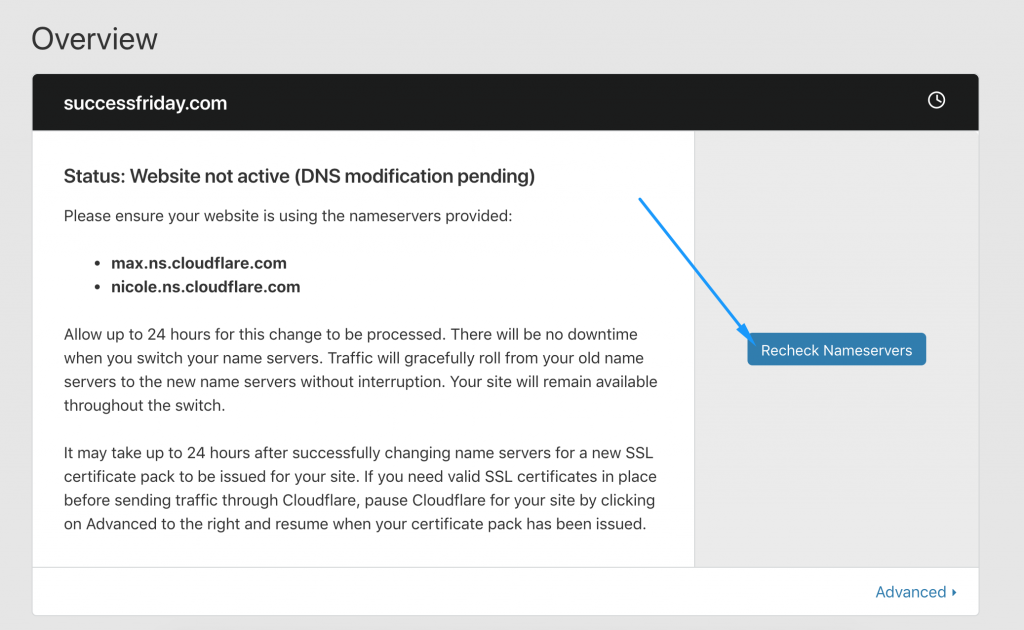
The DNS need some time to update. After update DNS for your domain. Go to Cloudflare settings and hit the Recheck Nameservers.
When Cloudflare grab your domain info. Your domain will be activated on Cloudflare as screenshot

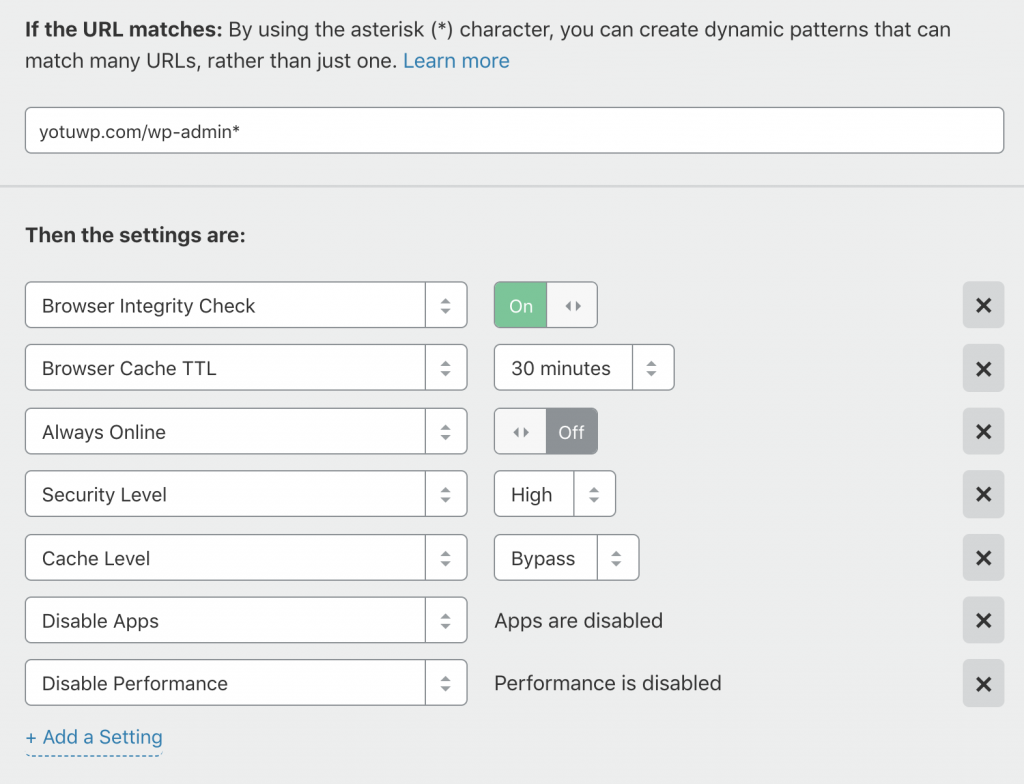
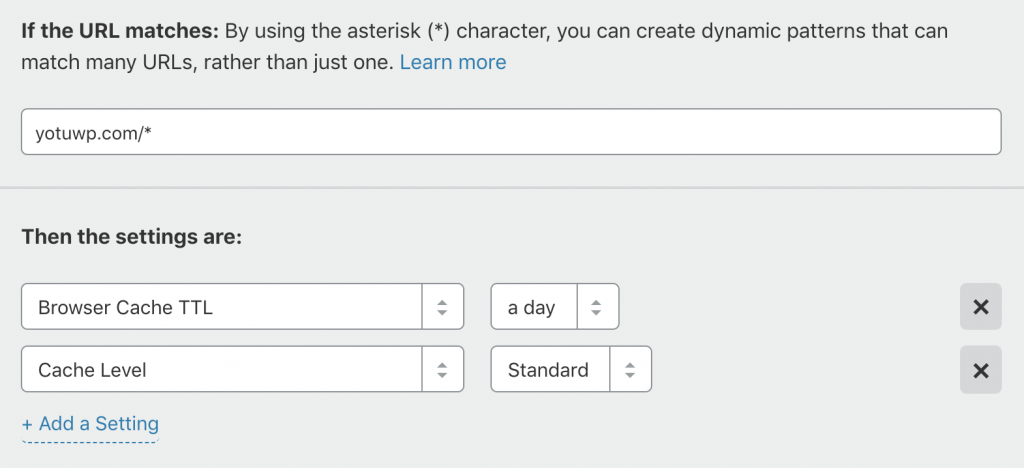
Setup Cloudflare Cache
Now go to Page Rule Setting. Page rule setting is recommended by Cloudflare itself with other essential steps.


After settings above, go To Caching tab and click on Purge Everything button.
You’ve done setting with Cloudflare. Back to your admin panel of WordPress website. Then hit the Clear Cache > Delete Cache and Minified CSS/JS menu in topbar to start using your website loading speed.
Now you can check your website speed with some tools loading checking below:
https://tools.pingdom.com/
https://gtmetrix.com/
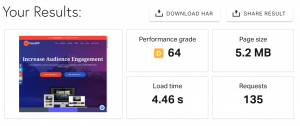
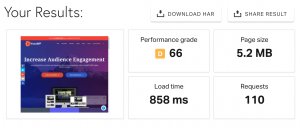
And this is my website result before and after


Conclusion
In this post, we have discussed on 3 Steps to setup WP Fastest Cache and boost blog speed in 7 mins. It is the simplest cache plugin available in official WordPress repo. No need to go for a complicated setup like W3 Total Cache.
To get better loading speed, make sure you have uninstalled and deleted all unwanted plugins and themes. Have you used WP Fastest Cache ever? Have you faced any issue while setup?
Let us know in the comment section. I will try to solve your issue. Feel free to share.